
요즘 방문통계를 보다 보니 전에는 네이버에서 유입이 조금씩은 나왔었는데 언제부턴가 아예 유입이 되지 않고 있는 걸 확인했습니다.
그래서 검색에 문제가 있는지 확인을 해보기 위해서 네이버 서치어드바이저에 들어가서 확인을 한번 해보았습니다.

웹마스터 도구에 들어가 제 사이트를 클릭하니 사이트 진단에 빨간불이 들어와 있어서 확인해 보았습니다.
색인이 18개에 <H1>요소가 2개 이상 발견된 게 13개나 들어있습니다.
H1이 2개이상발견이 되면 네이버로봇이 검색수집을 할 때 어떤것이 제목인지 알 수 없기 때문에 검색순위가 뒤로 밀리게 됩니다.
노출의 요소 중 가장 신경 써야 할 것 중 하나는 제목란에 어떤 키워드를 적느냐입니다.
제목에 따라서 검색순위가 뒤바뀌기도 하기 때문에 가장 중요한 역할을 하지만 그 제목이 2개 이상이라 네이버로봇이 제대로 수집을 못하게 된 거죠

<H1> 이란건 주로 제목을 강조 표시할 때 쓰는 태그입니다. 그런데 본문에 글을 쓸 때 h태그를 쓰지도 않았는데 왜 2개 이상 발견이 됐다는 걸까요?
문제는 티스토리에서 블로그의 이름과, 포스팅 제목을 네이버 검색로봇이 둘 다 < H1>으로 처리하기 때문입니다.

그렇기 때문에 티스토리에서 H1태그를 수정해 주어 문제를 해결해야 합니다.
쉽게 수정가능하니 잘 따라와 주세요 혹시 모르니 스킨은 수정전 미리 저장해 놓는 것을 추천드립니다.
<H1> 수정하기_Html수정
① 티스토리 관리홈→꾸미기 →스킨편집을 클릭합니다.

② 스킨편집창이 나오면 html편집을 클릭해서 편집창으로 이동합니다.

③ Html편집창에 커서를 놓고 Ctrl + F를 눌러 찾기 창을 열어줍니다.
④찾기 창안에 ##_title_## 를 입력해 주면 title위아래로 <h1> 태그가 2개가 적혀 있습니다.
⑤<h1>→<p>로 바꾸어 줍니다.

CSS에서 편집해 주기
① 다음은 CSS로 이동합니다.
② 편집창에 커서를 놓고 Ctrl + F를 눌러 찾기 창을 열어줍니다.
③ 창안에 header를 친 후 ↓를 눌러 아래 태그와 동일한 부분을 찾아줍니다. 이곳에선 3개의 h1이 존재합니다.
④ 3개의 h1을→p로 변환해 줍니다.
⑤ 적용을 누르고 편집창에서 나옵니다.

네이버 웹마스터에서 문제해결 확인하기
티스토리에서 수정을 됐는지 다시 웹마스터 도구에서 확인을 해봅니다.
수정된 블로그를 다시 한번 수집해 줍니다.
요청→웹페이지수집→ 블로그주소를 넣은 후 확인클릭

성공적으로 수집이 됐다면 URL검사를 다시 한번 해봅니다.
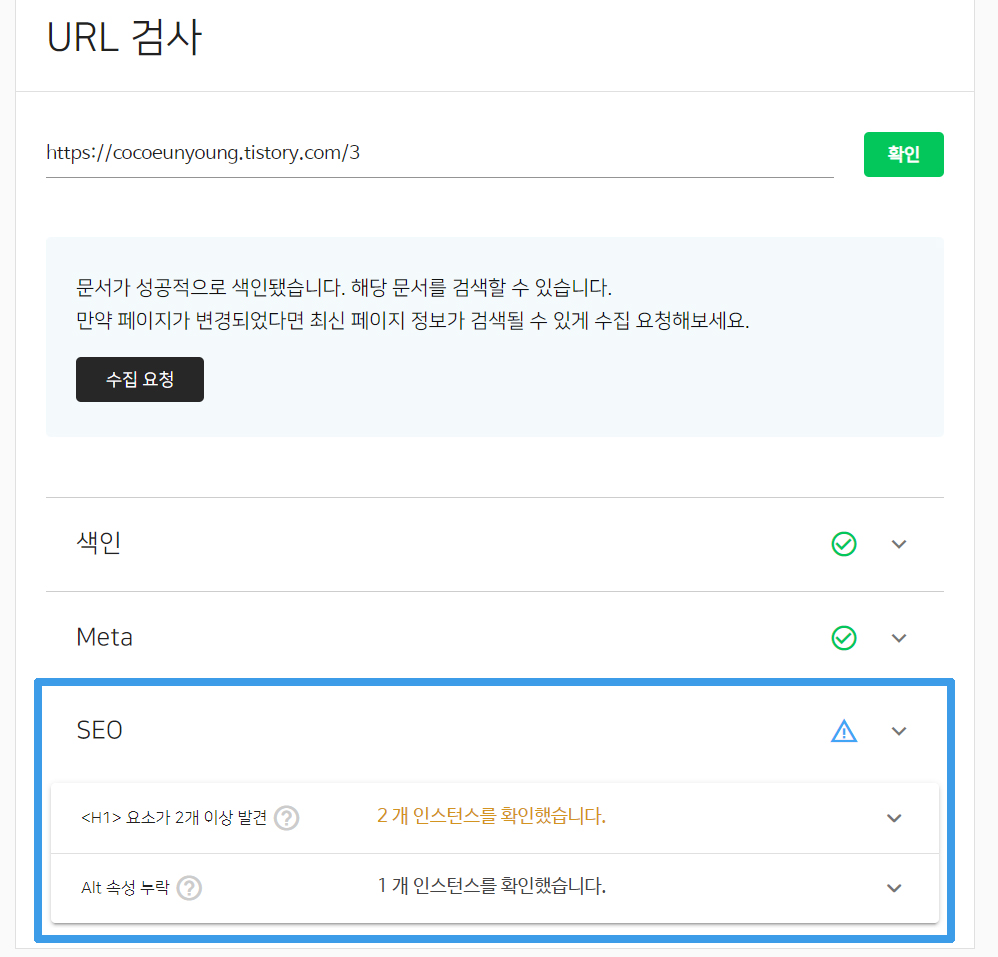
태그 수정전 문제 페이지
수정전 문제가 있던 페이지를 검사했을 땐 문제의 요소가 발생했었습니다.

수정 후 검사
다시 검사를 해보니 문제가 해결되어 나타나지 않는 것을 확인할 수 있습니다.

네이버 유입이 생각보다 들어오지 않는다면 검색최적화가 되지 않고 있는 중일수도 있으니 종종 사이트 검색에 문제가 있는지 확인을 해보는 게 좋습니다.
또한 네이버 검색시스템이 업데이트 될때마다 티스토리와 어긋나는 사항이 발생해 문제가 없던 페이지도 문제가 발생할 수도 있으니 항상 눈여겨봐야 될 것 같습니다.





